Drátěný model (anglicky wireframe) je grafickým znázorněním hlavních prvků webové stránky. Drátěné modely se používají při tvorbě nových webů nebo při redesignu těch stávajících. V takovém případě navazují na audit webu.
Hlavními přínosy drátěných modelů jsou:
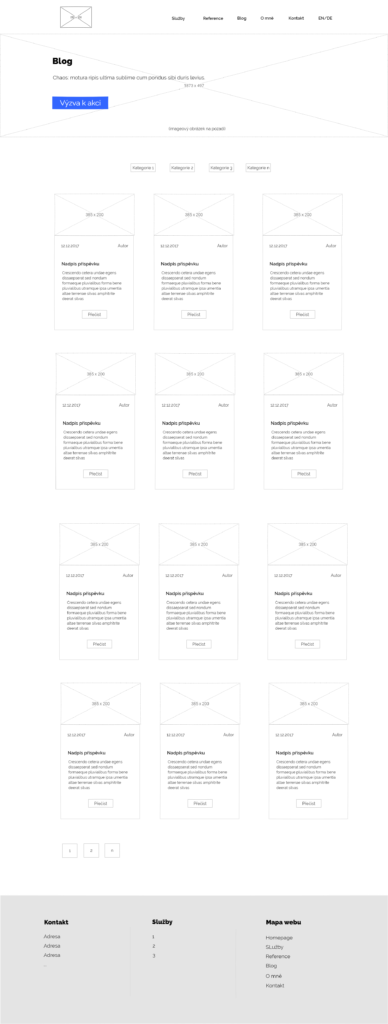
- přehlednost (ukazuje, kde co na stránce bude)
- možnost včasného provedení úprav (je to snazší a levnější, než když je už vytvořená grafika a muselo by se měnit něco zásadního)
- pozitivní dopad do celkové uživatelské přívětivosti (UX) a konverzního poměru webu (protože wireframy umožňují soustředit se na to nejpodstatnější v rámci navigace, jejich alfou a omegou je orientace na výsledek, ne na nejmenší detaily)
- snadnější tvorba v porovnání s kompletní grafickou podobou stránek

Jak vytvořit wireframe
Příprava drátěných modelů navazuje na analýzu klientů, konkurence, stanovení pozice značky, analýzu klíčových slov a audit webu. Díky těmto krokům je možné stavět na reálném základě a opřít se o něj. Jinými slovy – nepostupuje se naslepo.
- Máme hotovou strukturu webu (víme, jaké stránky se mají vytvořit)
- Víme, co na nich má být (typ a rozsah obsahu)
- Můžeme se soustředit na poskládání jednotlivých typů obsahu dohromady
Na počátku stačí tužka a papír
Způsobů tvorby modelů je celá řada. Model je možné připravit i s pomocí obyčejné tužky a papíru (pro zachycení základního schématu, posloupnosti sekcí apod.). Kromě toho existuje celá řada programů (online i offline), které proces tvorby výrazně usnadní.
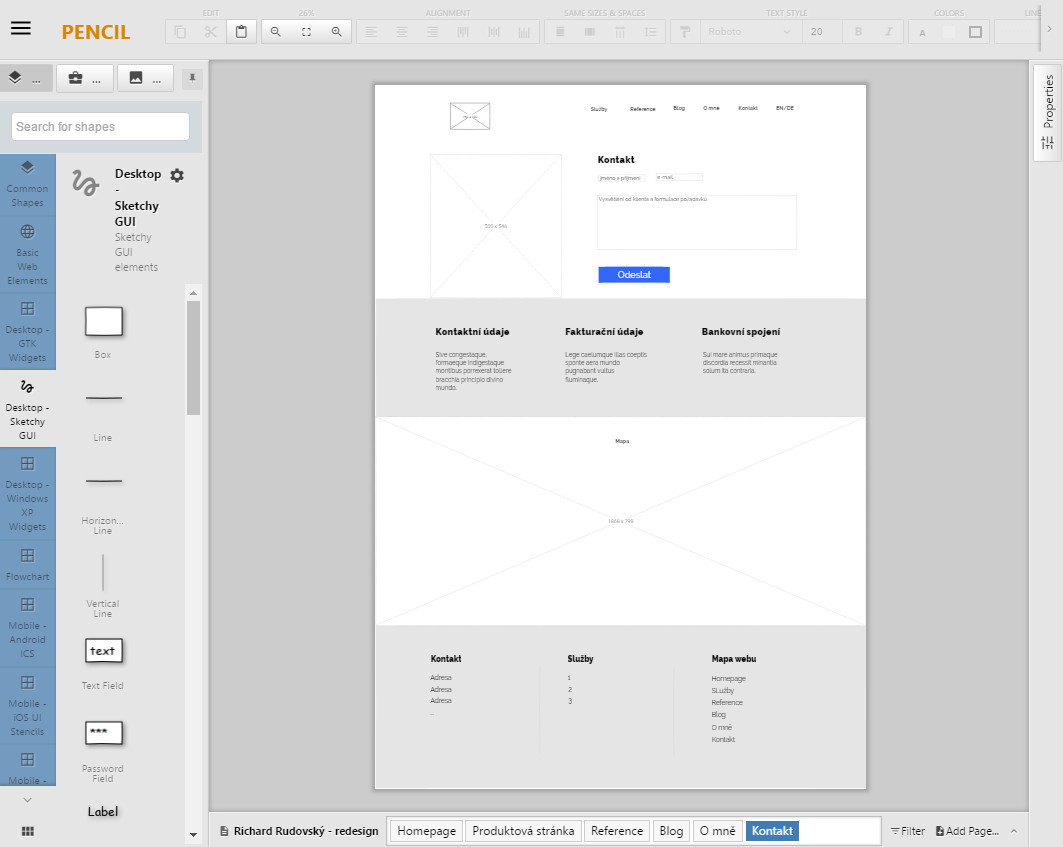
Software pro tvorbu wireframů
Já osobně používám pro tvorbu drátěných modelů program Project Pencil ↑. Je jednoduchý, ale obsahuje všechno podstatné, co mi umožní připravit model a exportovat jej do formy, kterou mohu prezentovat klientovi. Navíc je k dispozici zdarma.

Kromě toho existuje řada dalších nástrojů. Některé z nich mají formu online platformy, která se ovládá v okně prohlížeče, jiné můžete používat, i když jste offline. Zmiňme některé z nich:
- Axure ↑
- Justinmind ↑
- Wireframe.cc ↑
- MoqupsUXPin ↑
- Mockflow ↑
Tento výčet zdaleka není vyčerpávající. Na webu najdete celou řadu článků ↑, které se věnují jejich srovnání. Ty lepší jsou v 99 % případů placené, ale to je zcela v pořádku. Většina z nich má zkušební verze, takže nebudete kupovat zajíce v pytli. Jen pozor, jakou e-mailovou adresu budete zadávat jako kontaktní při registraci. Některé služby totiž doslova bombardují zprávami.
Další krok: texty a grafický design
Když jsou drátěné modely hotové, na řadě míst budete mít pouze zástupný text (např. díky tomuto generátoru textu ↑ Lorem Ipsum). Rámcově byste již měli vědět, co kde má být, takže copywriter se bude mít čeho chytit. Následně se připraví grafický design a může se začít s kódováním/tvorbou webu.
Pokud chcete vylepšit váš stávající web nebo vytvořit zcela nový, ozvěte se mi (klikněte sem). Jsem marketingový konzultant a pomáhám firmám výrazně přidat plyn. Rád pomohu i vám.